Recent Posts
Recent Comments
라떼는말이야
[Android] 버튼으로 이미지 전환하기 (Frame Layout) 본문
반응형
1.

ConstraintLayout 밑에 버튼을 두었고
그 밑에 FrameLayout을 두어서 두 개의 이미지를 넣었다.
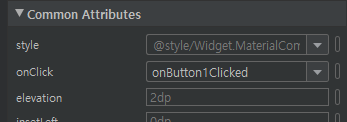
2.

버튼 속성 중 onClick 속성에 onButton1Clicked 메소드를 연결시켰다.
3.

public class MainActivity extends AppCompatActivity {
ImageView imageView, imageView2;
int index = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView = (ImageView) findViewById(R.id.imageView);
imageView2 = (ImageView) findViewById(R.id.imageView2);
}
public void onButton1Clicked(View v) {
index += 1;
if (index > 1) {
index = 0;
}
if (index == 0) {
imageView.setVisibility(View.VISIBLE);
imageView2.setVisibility(View.INVISIBLE);
} else {
imageView.setVisibility(View.INVISIBLE);
imageView2.setVisibility(View.VISIBLE);
}
}
}두 개의 이미지 id를 읽기 위하여 MainActivity 클래스의 멤버 변수로 ImageView 타입의 인스턴스 2개를 생성했고, onCreate 메소드에서 (ImageView) findViewById(R.id.imageView) 로 이미지의 id를 imageView에 저장합니다.
findViewById는 리턴 타입이 View 이므로 ImageView로 캐스팅을 해주고,
인자의 R은 Resource를 뜻합니다.
인덱스를 하나씩 증가시키며 0과 1을 스위칭 하며 두 이미지의 Visibility를 조정합니다.
index가 0일 때는 이미지1을 보여주고, index가 1일 때는 이미지2를 보여줍니다.
imageView.setVisibility(View.VISIBLE) 로 보이게 하거나 imageView.setVisibility(View.INVISIBLE)로 안보이게 할 수 있습니다.
4. 결과


반응형
'안드로이드' 카테고리의 다른 글
| [Android] 로그인 구현하기 - 디자인 (0) | 2021.05.21 |
|---|---|
| [Android] 영화 앱 기능 확장 (좋아요, 한줄평) (0) | 2021.03.25 |
| [Android] 버튼 상속해서 커스텀 버튼 만들기 (Bitmap Button) (0) | 2021.03.19 |
| [Android] res/values에서 textSize 지정하기 (0) | 2021.03.19 |
| [Android] 터치 이벤트 처리 (0) | 2021.03.19 |
| [Android] 첫 번째 프로젝트 : 네이버 영화 앱 만들기 (0) | 2021.03.18 |
| [Android] 상태 드로어블 state drawable (0) | 2021.03.17 |
| [안드로이드] 첫 프로젝트 실행!! (0) | 2021.03.14 |
Comments




