라떼는말이야
[구글 애드센스] 티스토리 반응형#2 글 목록에 광고 삽입하기 본문

공부하면서 나름 틈틈히 작성해왔던 블로그에 어느새 포스트가 여럿 쌓였고 (85개 정도?), 내용도 충실히 작성했었기에 광고 수익을 조금이나마 기대해보고 싶어서 구글 애드센스를 신청했고, 다행히 이틀이 걸려 심사에 통과했다는 이메일을 받았다.
처음에는 광고를 다는 방식도 잘 모르고 이래저래 할 일이 많아서 미뤄뒀다가 어제부터 광고를 달기 시작했다.
(원래 광고 절대 안누르는데 좋은 포스트 있으면 광고 눌러줘야지...)
암튼 이번에 글 목록에 광고를 삽입하는 작업에 성공하여 그 방법을 공유하고자 한다.

내가 사용하는 스킨은 반응형#2 스킨이다.

다른 스킨들을 보면 #목록 광고 지원 이라는 해시태그가 붙어있지만 내가 사용하는 반응형 스킨은 해당 해시태그가 붙어있지 않다.


#목록 광고 지원 해시태그가 붙은 스킨들은 목록에서 애드센스 관리로 들어가면 자동 광고를 관리할 수 있는데 사진에서는 비활성화 되어있는 목록 상단/목록 하단 광고를 손쉽게 달 수 있는 기능이 있는 스킨이다.
하지만 저걸 하려고 스킨을 바꾸게 되면 그동안 편집해놓았던 메타태그나 개인 설정들이 모두 사라지게 되고, 심지어는 블로그 구조가 바뀐 탓에 검색 결과에서 기존보다 뒤로 밀릴 수 있기 때문에 섣불리 스킨을 바꾸는 일은 하지 말자.
참고로 지금 스킨(반응형#2) 에서 목록상단/목록하단 버튼을 클릭하게 되면 다음과 같은 안내 문구가 나온다.


/ 를 HTML 안에 삽입하면 지금 스킨에서도 자동 광고 삽입이 가능하다. 하지만 지금은 다른 방법을 소개하려고 한다.
추가 방법
광고 생성

우선 구글 애드센스 사이트에서 두 번째에 있는 인피드 광고를 클릭해 인피드 광고를 생성할건데, 2개를 할 것이다.


블로그 주소를 넣고 (글 목록 주소가 따로 있다면 그 주소를 입력한다. 예를 들어 ~~.tistory.com/list처럼)
오른쪽 드랍다운 박스에서 모바일 / Desktop 을 선택해서 각자 하나씩 만든다.

페이지 스캔하기 버튼을 누르면 위와 같이 나오는데 글 목록 중 하나를 선택할 수 있다.
글의 형태가 각자 다르다면 원하는 글을 하나 선택하면 그 글의 형태와 비슷한 광고 형태가 만들어진다.
나와 같은 경우는 왼쪽 위에 두꺼운 글씨로 글 제목, 그 아래 좀 더 작은 글씨로 본문 내용, 오른쪽에는 사각형의 이미지가 있는 형태이다.
광고 역시 비슷한 형태로 생성된다.

광고 이름을 설정하고 코드를 복사해 메모장에 저장해 둔다.
데스트탑 광고와 모바일 광고 하나씩 만든다
스킨 편집

관리 -> 메뉴 창에서 스킨 편집을 누른다.

오른쪽에 있는 메뉴에서 html편집 버튼을 누른다.
중요

<head> ... </head> 에서
</head> 태그 위쪽에 두 가지를 추가할 것이다.
하나는 광고 생성 후 만들어진 스크립트에서 윗쪽에 있던 <script async src = "..."></script> 로 되어있는 부분이고
다른 하나는 <script> var InfeedCount = 0; </script>
이다.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script> var InfeedCount = 0; </script>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script> var InfeedCount = 0; </script>
</head>
다음은 Ctrl + f 단축키로 "s_article_rep" 를 검색한다 (""는 빼고 검색)

그럼 위 그림처럼 <s_article_rep> 태그 밑에 <s_index_article_rep> 태그가 있는 부분을 찾을 수 있을 것이다.
조금 더 내리면 </s_index_article_rep> 태그가 보일 것이다.
그 위에 다음과 같이 소스코드를 입력한다.
<!-- 인피드 광고 스크립트 -->
<script>
InfeedCount++;
if (InfeedCount % 3 == 2) {
if (screen.width >= 768) { // 데스크탑 용
document.write('<ins class="adsbygoogle"\
style="display:block"\
data-ad-format="fluid"\
data-ad-layout-key=""\
data-ad-client=""\
data-ad-slot=""></ins>')
}
else { // 모바일 용
document.write('<ins class="adsbygoogle"\
style="display:block"\
data-ad-format="fluid"\
data-ad-layout-key=""\
data-ad-client=""\
data-ad-slot=""></ins>')
}
(adsbygoogle = window.adsbygoogle || []).push({});
}
</script>
</s_index_article_rep><!-- 인피드 광고 스크립트 -->
<script>
InfeedCount++;
if (InfeedCount % 3 == 2) {
if (screen.width >= 768) { // 데스크탑 용
document.write('<ins class="adsbygoogle"\
style="display:block"\
data-ad-format="fluid"\
data-ad-layout-key="-ee+7+7b-we+z6"\
data-ad-client="ca-pub-8505554401938416"\
data-ad-slot="8617207418"></ins>')
}
else { // 모바일 용
document.write('<ins class="adsbygoogle"\
style="display:block"\
data-ad-format="fluid"\
data-ad-layout-key="-gn+b-1l-9z+q7"\
data-ad-client="ca-pub-8505554401938416"\
data-ad-slot="5066928929"></ins>')
}
(adsbygoogle = window.adsbygoogle || []).push({});
}
</script>
</s_index_article_rep>
여기서 // 데스크탑 용이라고 되어있는 부분에 아까 생성한 데스크탑용 광고 코드를 삽입한다.
마찬가지로 // 모바일 용이라고 되어있는 부분에 아까 생성한 모바일용 광고 코드를 삽입한다.
여기서 주의할 점은 각 줄이 끝날 때 위 예시처럼 역슬래시(\)를 입력해야 한다. (줄바꿈을 뜻한다)
data-ad-layout-key, data-ad-client, data-ad-slot 의 값은 각자 생성한 값을 삽입하면 된다.
로직에 대해 설명을 하자면 처음에 InfeedCount 변수 값을 0으로 초기화했다.
게시글이 내부적으로 하나씩 추가되면서 InfeedCount의 값이 1씩 추가되는데 %3을 하면 3으로 나눈 나머지를 뜻한다.
즉 3 게시글 당 하나씩 광고를 삽입하는 조건이다.
InfeedCount % 3 == 2 라고 값을 준 것은 최초에 어느 시점부터 광고를 출력할 지 결정하는 것인데 그 값을 2를 주면 맨 위에 2개의 게시글이 출력되고 광고가 하나 출력되고, 이후 3개씩 반복하는 것이다.
개인의 입맛에 맞게 2라고 되어 있는 부분의 값을 0, 1, 2 중 하나 선택해서 사용하면 된다.
만약 게시글 4개마다 광고를 삽입하고 싶다면 InfeedCount % 4 == ? 로 작성하면 되고 ?에는 0, 1, 2, 3이 올 수 있다.
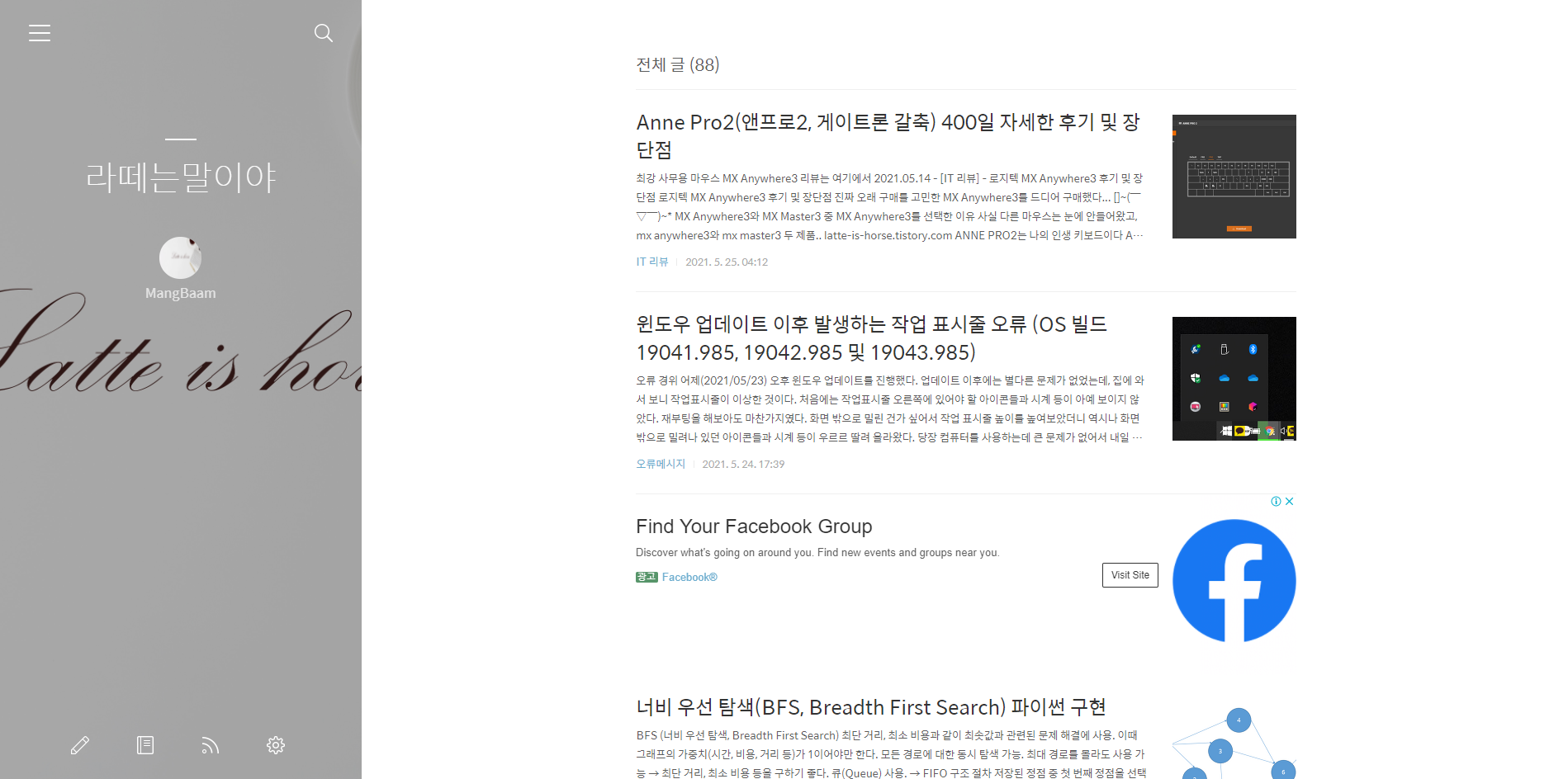
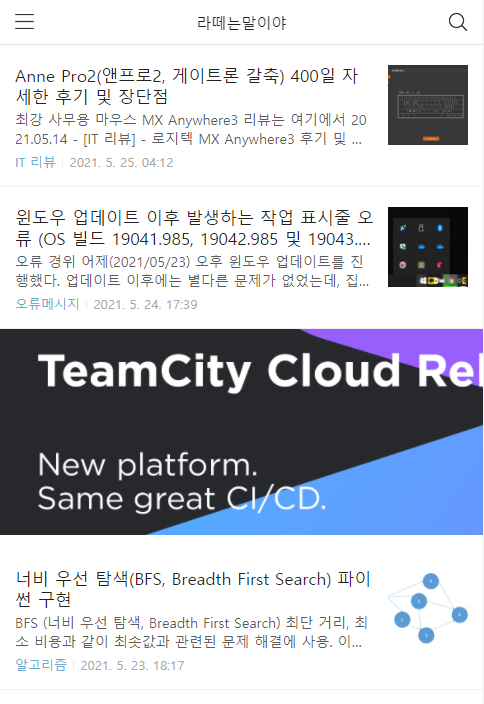
결과


위와 같이 InfeedCount % 3 == 2 로 설정하면 최초 2개의 게시글이 출력된 후 3개의 게시글마다 광고가 출력되는 것을 확인할 수 있다.
모두들 본 게시글 참고하여 글 목록에 광고 삽입하고 쏠쏠한 수익 얻으시길 바랍니다~
(제거도 좀...)
'기타 팁' 카테고리의 다른 글
| 갤럭시 oneUI 4.0 상태표시줄(상단바) 날짜 없애기 (3) | 2022.01.18 |
|---|---|
| [IntelliJ] .gitignore 간단히 추가하는 방법 (0) | 2022.01.05 |
| [카카오뱅크] 국민 지원금 남은 금액 확인하는 법 + 사용처 확인 (3) | 2021.09.09 |
| 주피터 노트북에서 자바 실행 환경구축. java on jupyter notebook (4) | 2021.08.10 |
| [git] git commit --ament 에서 에디터 vim으로 수정하기 (0) | 2021.05.03 |
| [디스코드] 컴퓨터 소리랑 디스코드 소리 동시에 안들림 현상 (12) | 2021.04.08 |
| [윈도우 팁] 자주 사용하는 win 단축키 (0) | 2021.03.21 |
| [윈도우 팁] 실행 명령어 및 실행에 프로그램 추가 (0) | 2021.03.21 |




