Recent Posts
Recent Comments
라떼는말이야
MVVM 아키텍처 적용 연습 본문
반응형

더보기 탭에서 학교 메일 정보는 없앴다. 회원 가입을 할 때 이메일도 해싱 대상이기 때문이다.
추후에 필요하다면 추가적인 정보가 더 들어갈 수는 있다. 그 외에 뷰에서의 변화는 없다.
하지만 껍데기 뿐이던(하드 코딩된) 화면을 뷰모델에서 데이터를 가져와 화면에 표시하는 구조로 변경하였다.
Fragment
class MoreFragment : Fragment() {
private lateinit var viewModel: MoreViewModel
private lateinit var viewModelFactory: MoreViewModelFactory
private lateinit var binding: FragmentMoreBinding
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View {
binding = DataBindingUtil.inflate(inflater, R.layout.fragment_more, container, false)
viewModelFactory = MoreViewModelFactory()
viewModel = ViewModelProvider(this,viewModelFactory)[MoreViewModel::class.java]
binding.viewModel = viewModel
...
}
}Databinding을 사용했기 때문에 DataBindingUtil로 인플레이트를 한다.
그리고 뷰모델 인스턴스를 더 효율적으로 생성하기 위해 팩토리 패턴을 사용했다.
ViewModelFactory
class ViewModelFactory: ViewModelProvider.Factory {
override fun <T : ViewModel> create(modelClass: Class<T>): T {
if (modelClass.isAssignableFrom(MoreViewModel::class.java)) {
return MoreViewModel() as T
}
throw IllegalArgumentException("Unknown ViewModel class")
}
}현재는 뷰모델에 전달할 매개 변수가 없지만 나중에 뷰모델에 매개 변수를 전달해야 할 때가 있다면 Factory 패턴을 사용하는 것이 좋다.
지금은 공부하는 차원에서 사용해봤다.
View (XML)





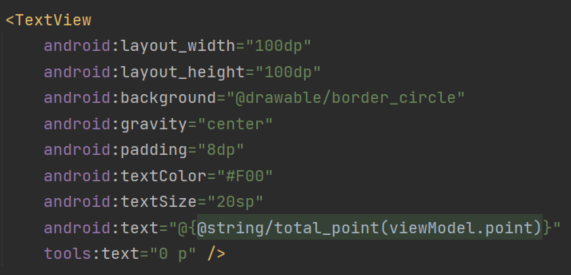
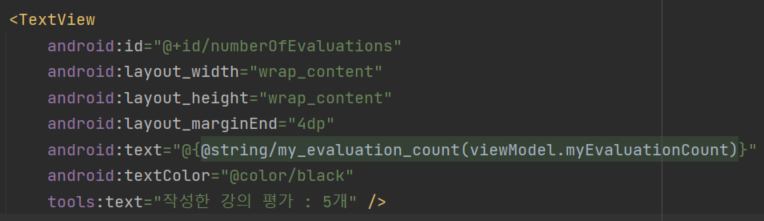
MVVM 패턴에서는 뷰에서 뷰모델의 데이터를 직접 참조한다.
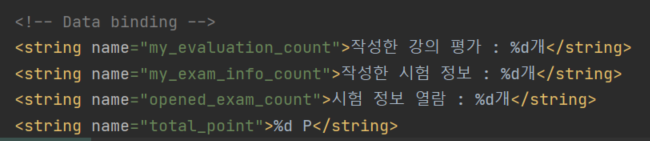
strings.xml에 미리 지정된 형태에 뷰모델의 데이터를 결합해 직접 뷰에서 그 값을 표시한다.
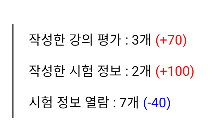
000 P 로 표시되는 전체 포인트와 (강의 평가, 시험 정보, 시험 정보 열람) 개수 등의 데이터는 뷰모델에서 직접 참조했지만 (+70), (+100), (-40)과 같이 그 값에 따라 색이 변화는 부분은 어차피 뷰의 속성을 변경해야 하는 부분이기 때문에 뷰 컨트롤러인 프래그먼트에서 뷰모델의 값을 observe하여 처리하였다.
뷰에서 직접 처리할 수 있는 방법이 있는지 찾아봐야겠다.
반응형
'프로젝트 > [안드로이드] 강의 평가 프로젝트' 카테고리의 다른 글
| 확장성 및 재 사용성을 위한 파일 구조화 (리팩토링) (2) | 2022.01.08 |
|---|---|
| 로그인 화면, 회원가입 화면 등 구성 (0) | 2022.01.07 |
| 액티비티 구조 -> 바텀 네비게이션을 가진 프래그먼트 구조로 변경 (0) | 2022.01.07 |
| 프로젝트에 사용한 협업 도구들 : Github, Trello, JANDI... (0) | 2021.12.28 |
| 강의 평가 프로젝트 시작!! (2) | 2021.12.28 |




