Recent Posts
Recent Comments
라떼는말이야
로그인 화면, 회원가입 화면 등 구성 본문
반응형
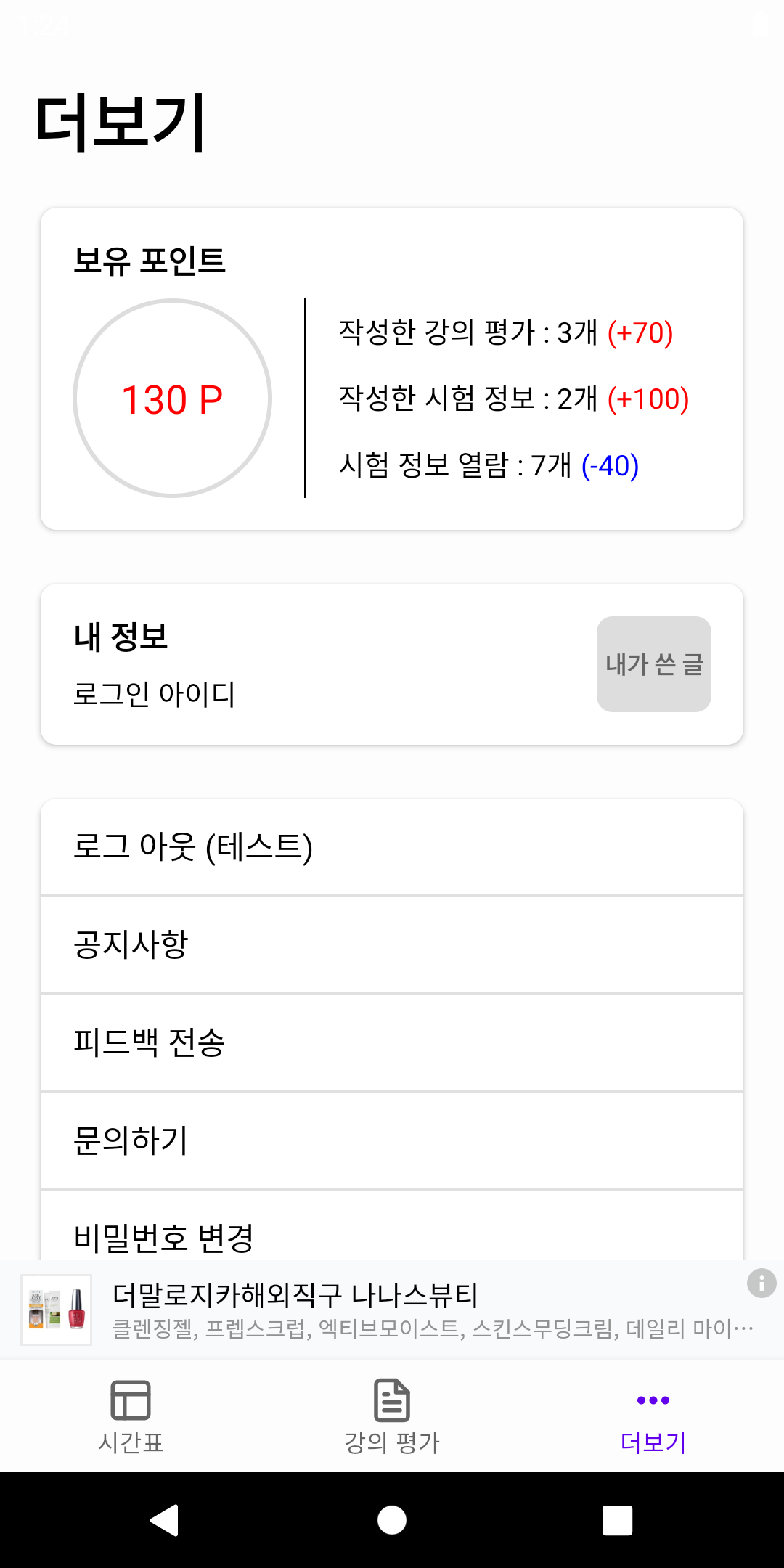
로그인 전 & 후


로그인 전/후 화면을 테스트하기 위해 테스트용 버튼을 만들었다. (메뉴들 맨 위에)
물론 테스트이기 때문에 로그인 로직 없이 뷰만 전환한다.
(viewModel의 loggedIn: Boolean 변수의 값에 따라 뷰를 전환한다)
Material Design 적용
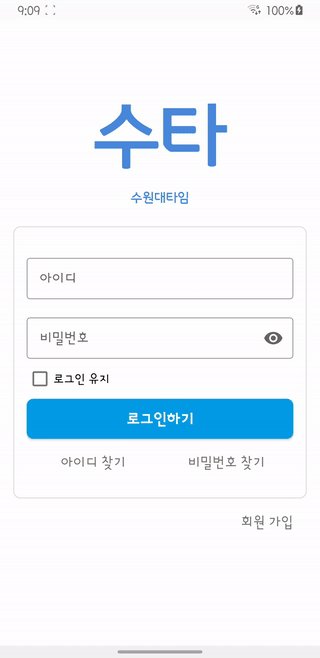
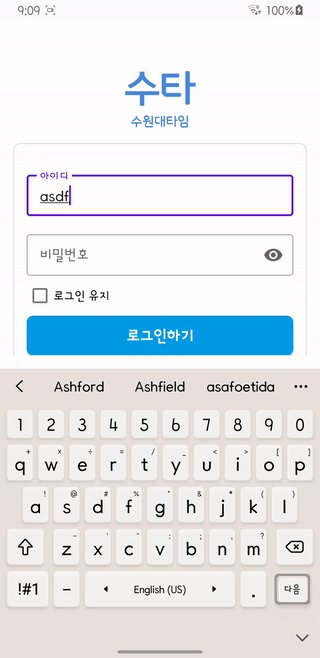
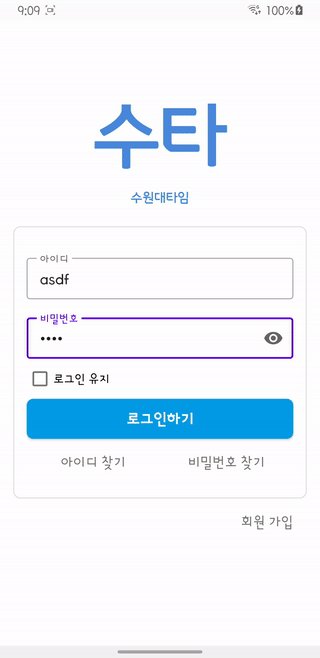
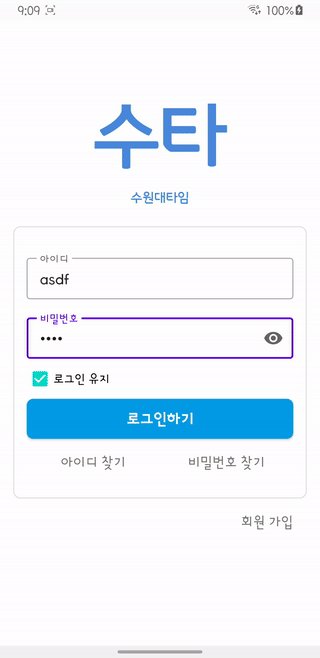
로그인



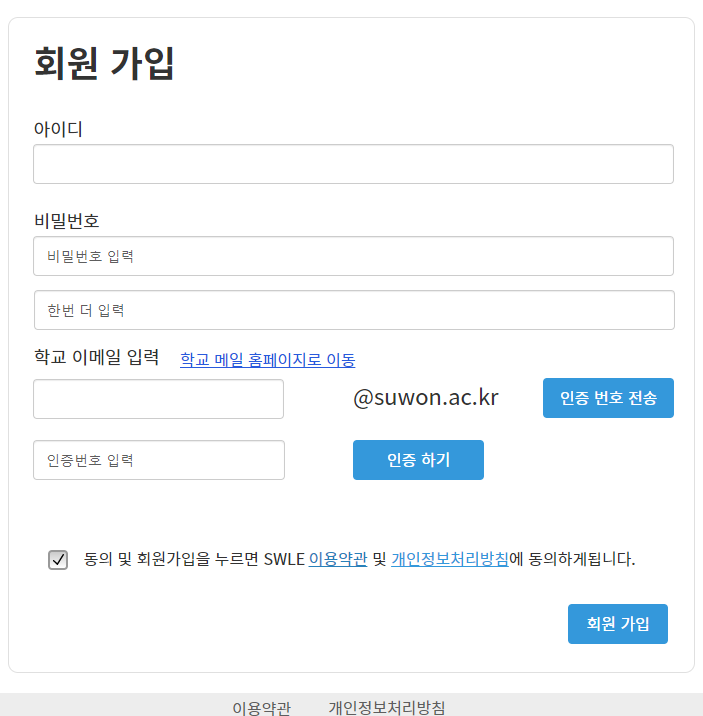
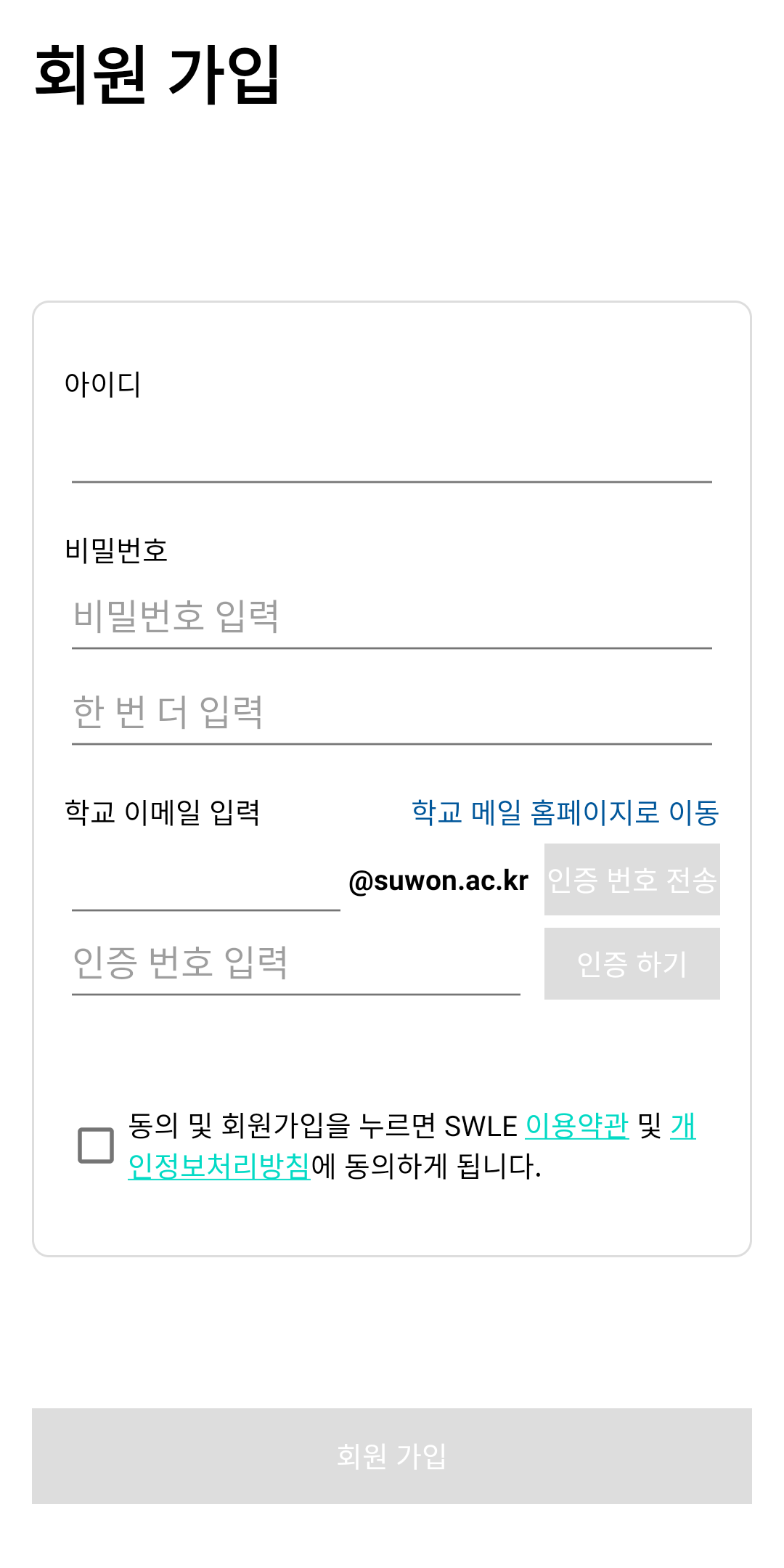
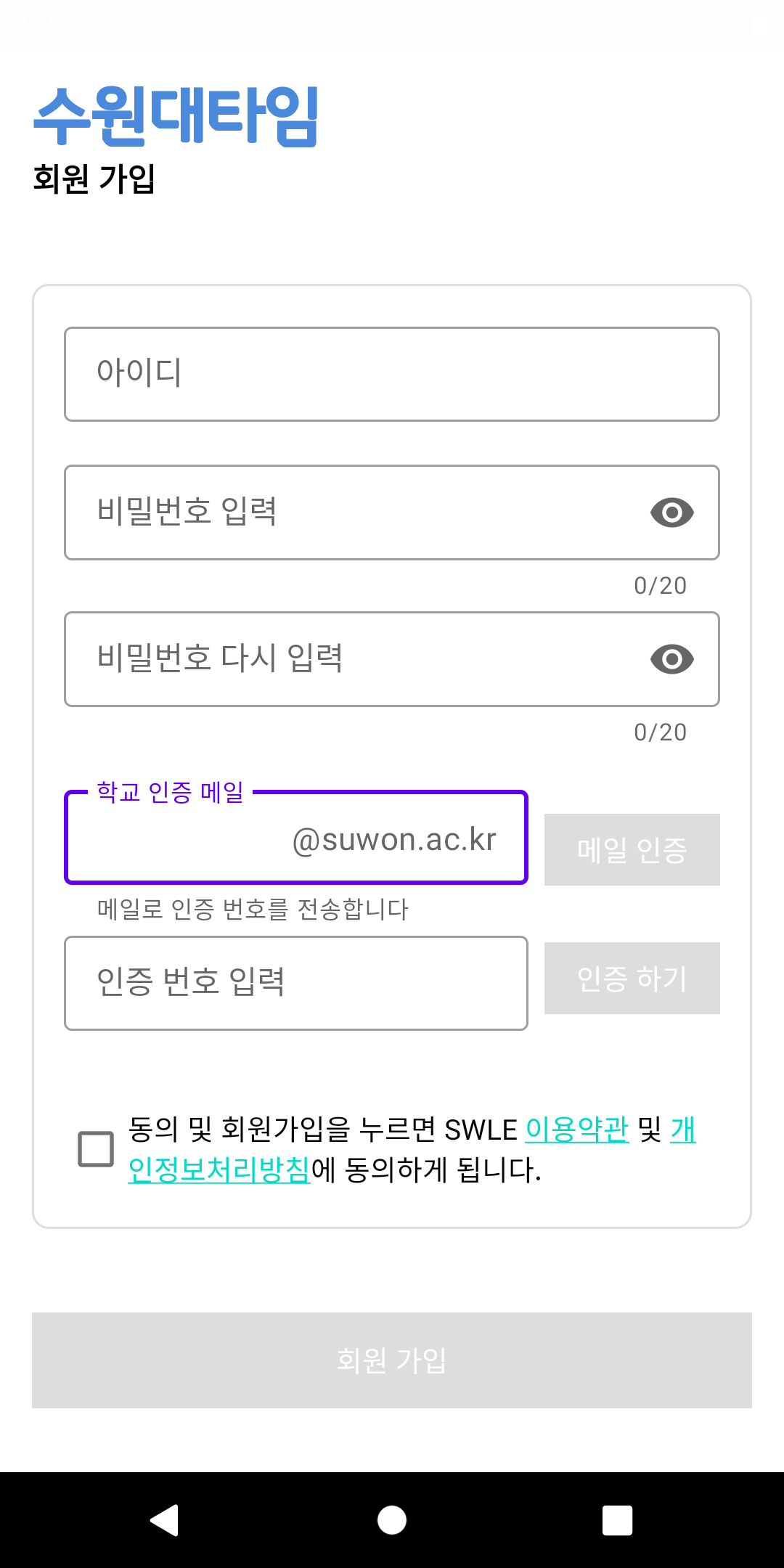
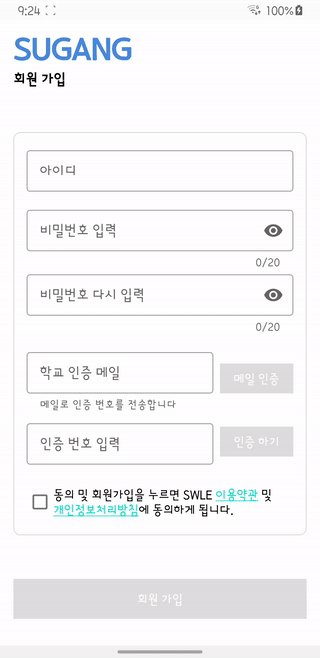
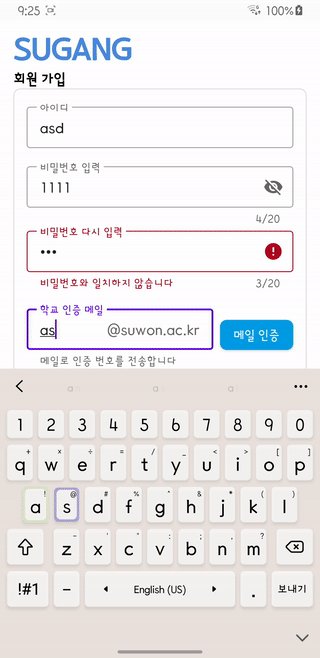
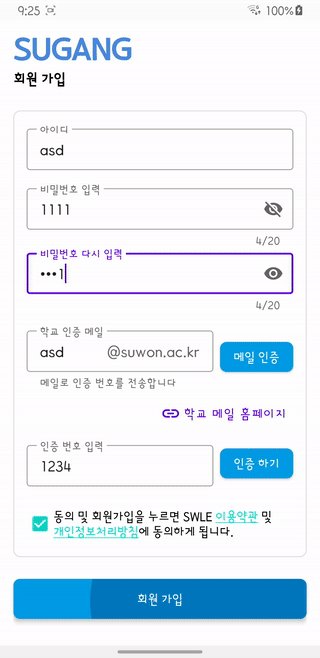
회원 가입



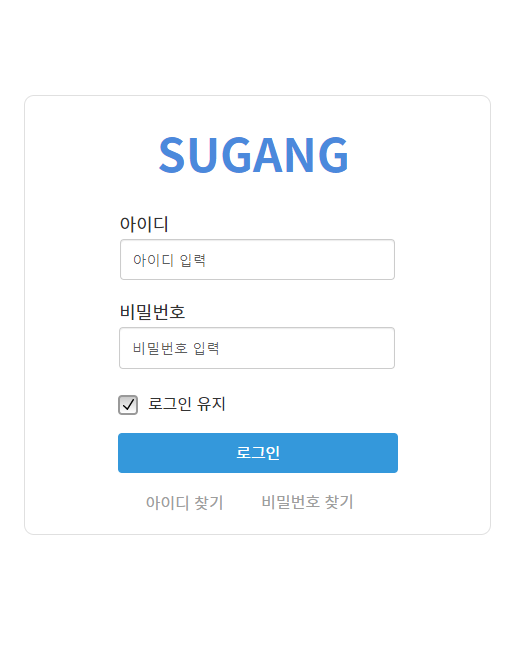
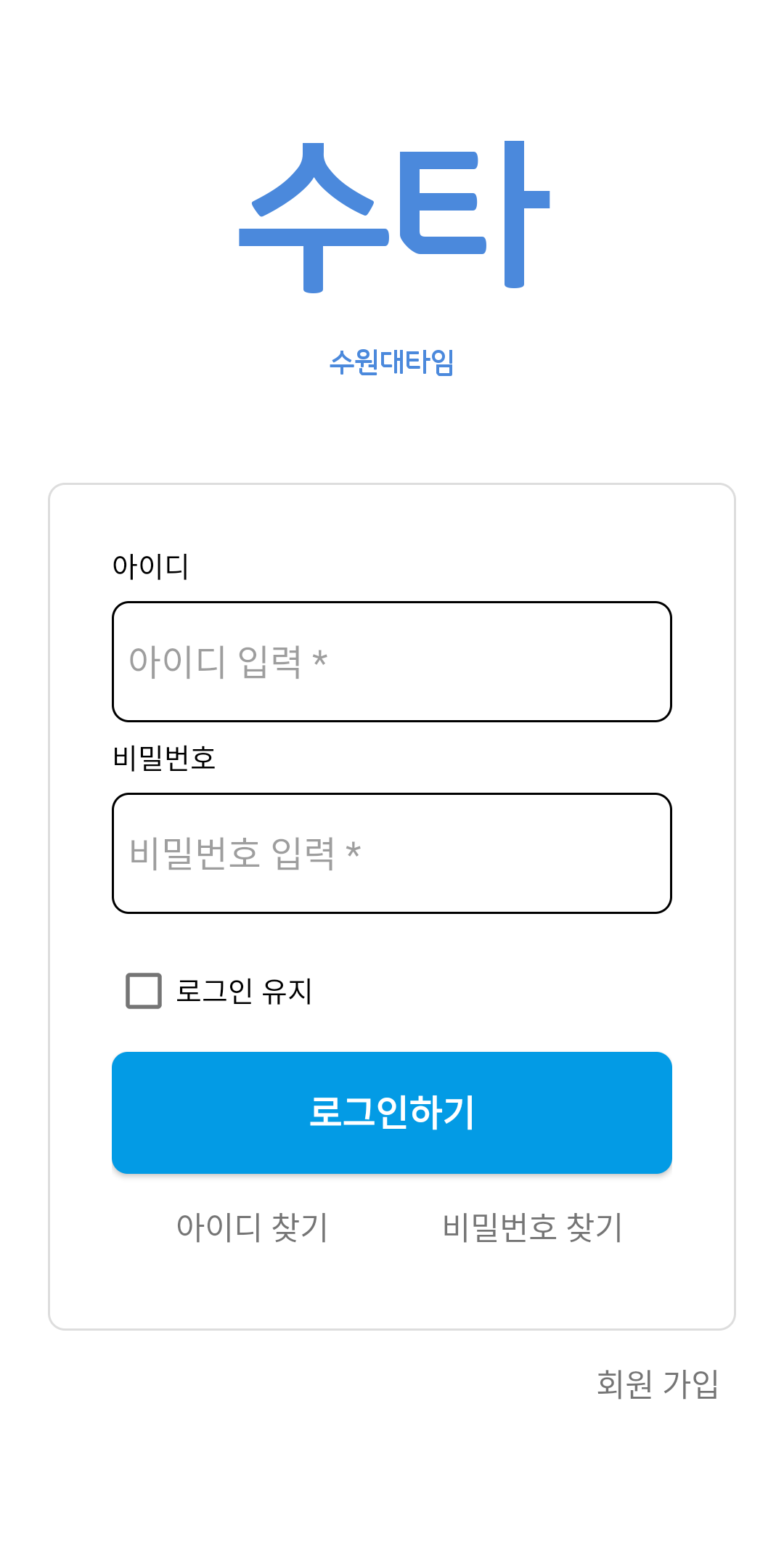
위 사진 중 맨 왼쪽의 사진은 와이어 프레임으로 짜여진 화면이다.
기존에는 가운데 사진처럼 와이어 프레임의 디자인에 맞춰 뷰를 작성했다.
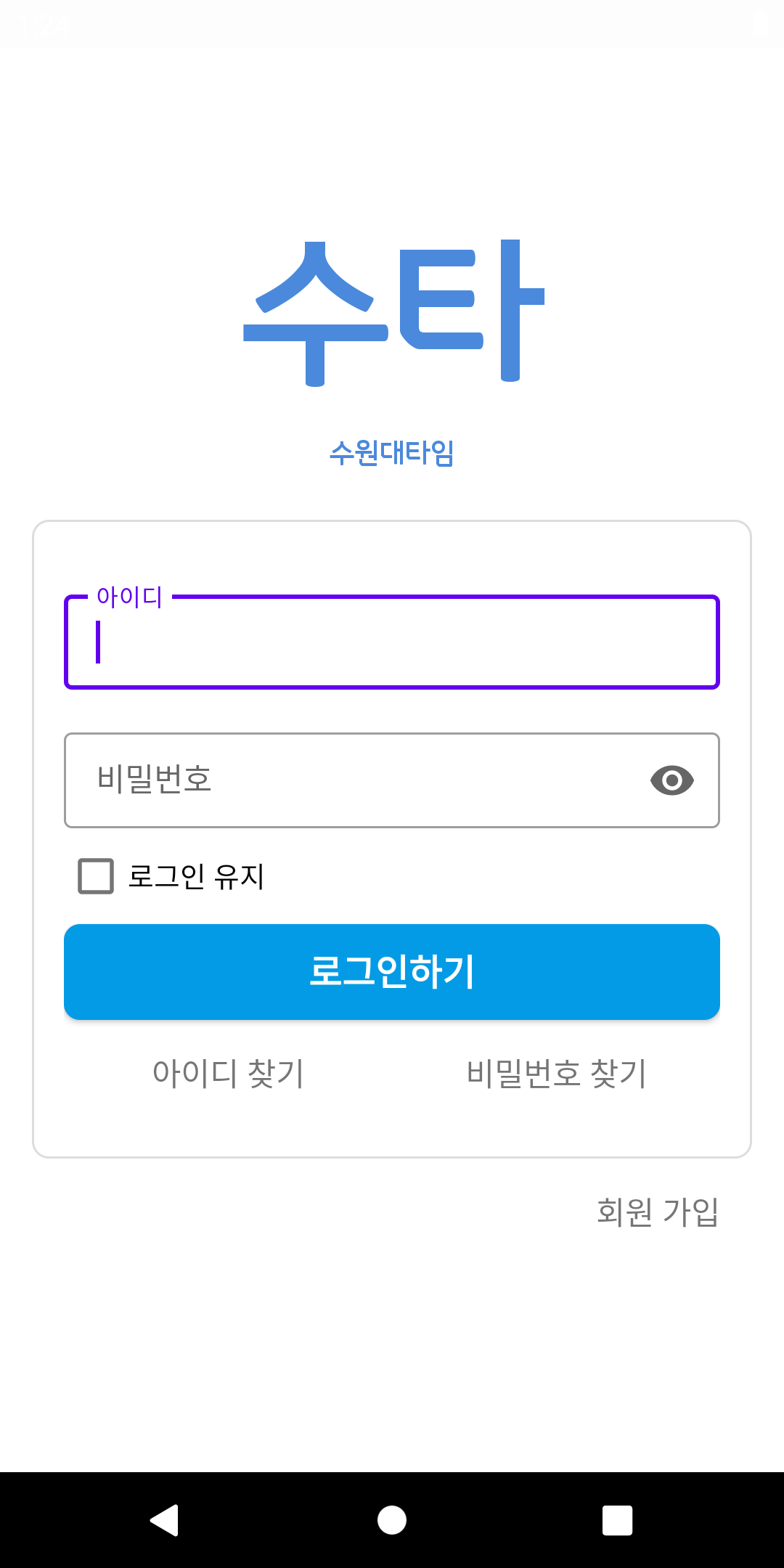
하지만 좀 더 깔끔한 디자인과 사용성을 위해 메테리얼 디자인을 적용했다.
자세한 동작은 밑에서 이어 설명한다
로그인 화면
더 보기 탭에서 (로그 아웃 상태에서) 상단의 로그인하기 버튼을 누르면 로그인 화면을 띄운다.

아이디 & 비번 찾기 화면

회원 가입 화면

반응형
'프로젝트 > [안드로이드] 강의 평가 프로젝트' 카테고리의 다른 글
| 확장성 및 재 사용성을 위한 파일 구조화 (리팩토링) (2) | 2022.01.08 |
|---|---|
| MVVM 아키텍처 적용 연습 (0) | 2022.01.07 |
| 액티비티 구조 -> 바텀 네비게이션을 가진 프래그먼트 구조로 변경 (0) | 2022.01.07 |
| 프로젝트에 사용한 협업 도구들 : Github, Trello, JANDI... (0) | 2021.12.28 |
| 강의 평가 프로젝트 시작!! (2) | 2021.12.28 |




